随着Web技术的不断发展,实时刷新在Web应用中变得越来越重要,JSP(Java Server Pages)作为一种动态Web技术,能够实现与服务器交互并生成动态内容,本文将介绍在JSP中实现实时刷新的方法。
JSP实时刷新的基本原理
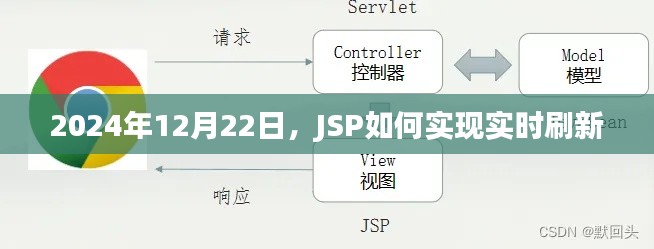
JSP实时刷新的核心在于利用AJAX(Asynchronous JavaScript and XML)技术实现页面局部更新,AJAX允许在不重新加载整个页面的情况下,与服务器进行异步通信,从而更新页面的部分内容,JSP作为后端技术,负责处理请求并返回数据,而前端通过AJAX定期向服务器发起请求,获取最新数据并更新页面。
实现JSP实时刷新的步骤
1、准备工作:确保服务器已安装并配置好支持JSP的Web服务器(如Tomcat)。
2、创建JSP页面:设计并编写JSP页面,包含需要实时刷新的内容区域。
3、使用AJAX技术:在前端页面中使用JavaScript和AJAX技术,定期向服务器发送请求。
4、JSP处理请求:在JSP页面中编写逻辑处理请求,并返回更新后的数据。
5、更新页面内容:前端接收到服务器返回的数据后,使用JavaScript更新页面内容。
具体实现方法
1、前端使用JavaScript和AJAX发起请求
在前端页面中使用JavaScript和AJAX技术,设置一个定时器,定期向服务器发送请求,可以使用原生JavaScript的XMLHttpRequest对象,或者使用库(如jQuery)简化操作。
示例代码(使用jQuery):
setInterval(function(){
$.ajax({
url: 'your_jsp_page.jsp', // 指向你的JSP页面
type: 'GET', // 请求类型
success: function(data){
// 更新页面元素的内容
$('#refreshArea').html(data);
}
});
}, 5000); // 每5秒发起一次请求2、JSP页面处理请求并返回数据
在JSP页面中,根据前端发送的请求,处理逻辑并返回需要更新的数据,可以使用JSP的内置对象(如request、response)进行数据处理和响应。
示例代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" %>
<%
// 处理逻辑,获取需要更新的数据
String data = "最新数据";
response.setContentType("text/html"); // 设置响应内容类型
response.getWriter().write(data); // 写入数据到响应流中
%>3、前端接收数据并更新页面内容
前端接收到服务器返回的数据后,使用JavaScript更新页面内容,可以根据需要更新页面的特定元素或区域。
注意事项和常见问题解决方案
1、确保服务器与前端页面的跨域请求设置正确,避免跨域问题。
2、处理服务器响应时的异常和错误情况,提供友好的用户反馈。
3、注意定时器的时间间隔设置,避免过于频繁的请求对服务器造成压力。
4、在处理大量数据时,考虑使用分页或其他优化策略,提高性能和用户体验。
本文介绍了JSP实现实时刷新的基本原理和步骤,包括前端使用AJAX技术发起请求、JSP页面处理请求并返回数据以及前端接收数据并更新页面内容,通过遵循这些步骤和注意事项,你可以成功实现JSP页面的实时刷新功能。
转载请注明来自溜溜的小站,本文标题:《JSP实时刷新实现方法详解,2024年12月22日更新指南》















 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...