摘要:,,预计2024年12月22日可能会出现DW设计视图与实时视图不一致的问题。为解决这一问题,操作指南如下:首先确认视图不一致的具体表现,分析可能的原因;接着检查软件版本是否最新,尝试更新至最新版本;然后检查系统设置和配置是否正确;最后根据具体情况采取相应措施,如重置视图、重新加载项目等。遵循这些步骤,可以有效解决DW设计视图与实时视图不一致的问题。
随着信息技术的快速发展,DW(Dreamweaver)作为一款专业的网页开发工具,受到越来越多开发者的青睐,但在使用过程中,有时会遇到设计视图与实时视图不一致的问题,这让许多初学者和进阶用户感到困扰,本文将针对这一问题,提供一个详细的操作指南,帮助读者解决这一难题,本指南适合初学者和进阶用户阅读,全文约1500字。
了解问题
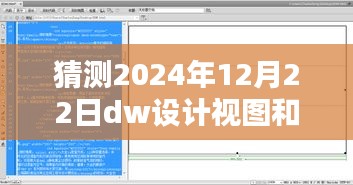
在开始解决之前,我们需要明确问题的表现,当在DW中切换至设计视图与实时视图时,如果两者显示的页面布局或元素样式不一致,那么就可能出现了设计视图与实时视图不一致的问题,了解问题的表现有助于我们快速定位问题所在。
准备工作
在开始解决之前,请确保你的计算机已连接到互联网,并已安装最新版本的Dreamweaver软件,还需要确保你的浏览器已安装并更新到最新版本,因为Dreamweaver的实时视图是基于浏览器的。
检查代码
我们需要检查代码是否存在错误,在Dreamweaver的设计视图中,检查HTML和CSS代码是否存在语法错误或拼写错误,可以使用Dreamweaver的代码检查功能来辅助检查。
对比设计视图与实时视图
在Dreamweaver中,分别进入设计视图和实时视图模式,对比两个视图中的页面布局和元素样式,通过对比,可以初步判断问题所在。
检查浏览器兼容性
实时视图是基于浏览器的,因此不同浏览器可能会呈现出不同的效果,尝试在多种浏览器中打开实时视图,检查页面在不同浏览器中的表现,如果问题只在特定浏览器中出现,那么可能是浏览器兼容性问题。
更新插件和扩展
有时,Dreamweaver中的插件和扩展可能会导致设计视图与实时视图不一致的问题,尝试禁用一些插件和扩展,然后重新加载实时视图,观察问题是否得到解决。
重置Dreamweaver设置
如果以上步骤无法解决问题,可以尝试重置Dreamweaver的设置,在Dreamweaver的“首选项”中,选择“重置”选项,然后重新启动Dreamweaver,这将恢复Dreamweaver的默认设置,可能会解决一些未知的问题。
寻求社区帮助
如果问题依然存在,可以在相关的开发社区或论坛上寻求帮助,描述你的问题,并附上相关的代码截图,这样其他开发者可以帮助你找到问题的原因并给出解决方案。
等待软件更新
在某些情况下,设计视图与实时视图不一致的问题可能是由于软件本身的BUG导致的,如果以上方法都无法解决问题,那么可能需要等待Adobe发布新的Dreamweaver版本,以修复这个问题。
在完成以上步骤后,总结你在解决过程中遇到的问题以及采取的解决方法,通过反思和总结,可以帮助你更好地掌握解决这类问题的方法,提高你的开发技能。
解决DW设计视图与实时视图不一致的问题需要耐心和细心,通过本文提供的操作指南,希望能够帮助读者顺利解决这个问题,在实际操作过程中,如果遇到任何问题,都可以寻求社区的帮助,不断提高自己的开发技能,也是解决这类问题的关键。
转载请注明来自溜溜的小站,本文标题:《解决DW设计视图与实时视图不一致问题,针对2024年12月22日的操作指南》













 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...